top of page

MY ROLE
The main product designer responsible for improving feature usability of an end-to-end support platform.
MY TEAM
One product manager, three software engineers and two Quality Assessors (QA).
TIMELINE
April 2023 - June 2023
Project Background
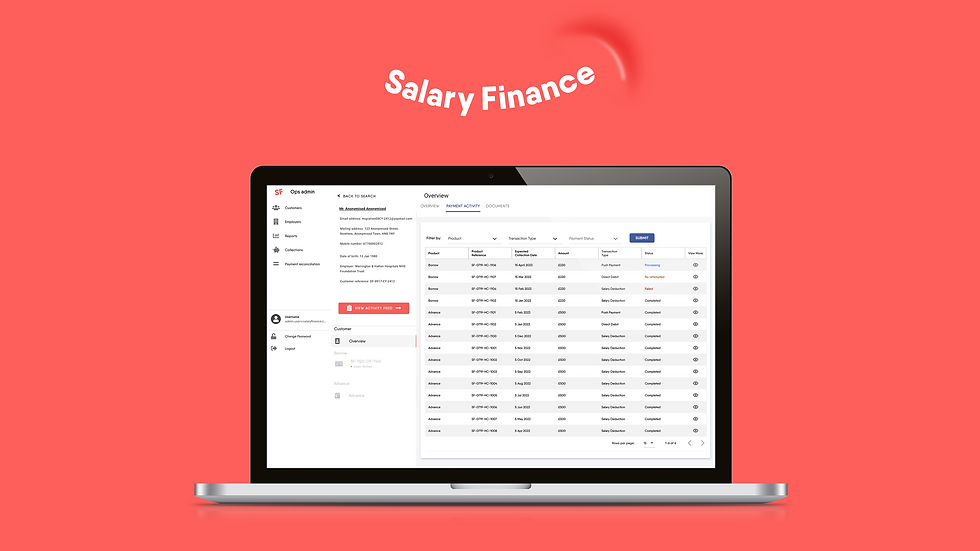
Salary Finance is a finance company that supports their clients' employees in repaying debts through different products on offer. The project involved refining the support platform's payment features and enhancing process visibility, thereby improving customer experience and satisfaction.
Problems
1. Insufficient repayment information
2. Users need to navigate out of the internal platform to check the repayment status
3. Increase the team's time to serve
Objective
To provide sufficient repayment information to users to reduce the customer service team's time to serve.
Target Users
-
Customer service team members
User Interview
We conducted a user interview to understand how they investigated the repayment status when they received a customer enquiry.
Key Takeaway 1
There is lack of formal process when helping a customer with a payment that hasn’t been applied.
Key Takeaway 2
Not all agents have access to 3rd party system(e.g. GoCardless and Modulr) to investigate the payment status, causing delays and unclear messages to the customers
Stakeholder Workshop
I conducted a stakeholder workshop to gather the data point we can provide on the internal platform and what data point needs to be shown on this new feature.
Solutions
After analysing the finding from the user interview and workshop, PM and I brainstormed a few solutions for the new feature.
Solution 1
Offering all-product repayment details on a single page.
Solution 2
Offering a repayment tracker to allow users to track each stage of the completed or uncompleted repayment
Solution 3
Offering a future stage in the repayment tracker to allow users to direct customers to the following action if needed
Low-fidelity Wireframe



Usability Testing
Through user feedback on the new feature, usability testing allowed me to gather real user experience and identify areas for improvement.
Key Takeaway 1
The majority of participants need a guide to find the all-product transaction table.
Key Takeaway 2
The majority of participants were confused about the terminology of the data points.
Key Takeaway 3
In advance product, the majority of participants confused disbursal with repayment. They expected to see both.



Final Design
Payment Activity Table
All-product in one place
-
Allow users to view all product repayment information for a customer on a single page.
-
Users can open a modal for more payment information by clicking the View More button.
.png)
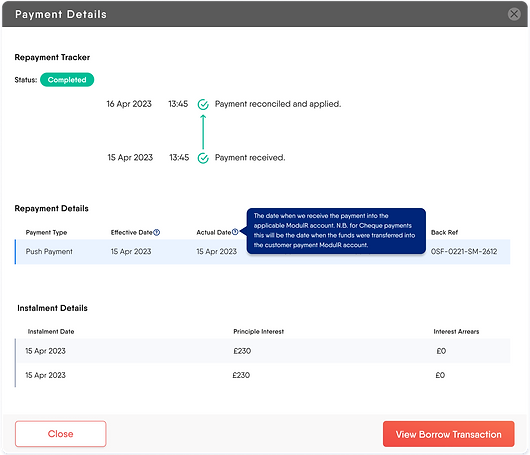
Modal

Modal - Terminologies on data point
-
Replace confusing terminologies with user-friendly wordings.
-
Added a tooltip explaining the complex terminology of certain functionality data point.
Repayment tracker
-
Added a chip that allows users to quickly recognise the repayment status.
-
Show the expected stages of incomplete repayment allowing users to provide the next action recommendation to customers.
-
Show failed stage and reason, allowing users to provide enough context to customers and the next action recommendation.



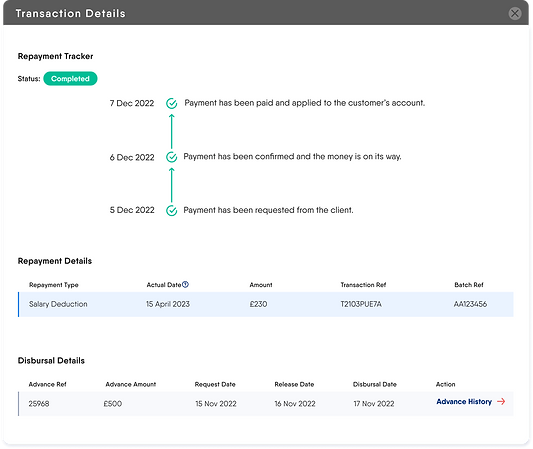
Disbursal and repayment part in Advance product(take salary before payday)
-
Provide both disbursal and repayment information to users for accurate matching.
-
Clearly indicated the disbursal part and repayment part.
-
Added a CTA to let users view the customer's Advance history.
Final Usability Testing Outcome
👏 All participants can respond to Borrow customers' inquiries by using the new feature.
👏 4 out of 5 participants can respond to Advance customers'(take the salary before payday) inquiries by using the new feature.
👏 All participants think the wording and terminology are easy to understand.
👏 4 out of 5 can respond to customers' inquiries if the payment fails.
Next Steps
The design was signed off by different stakeholders and handed to the engineering team for development. We expect the feature can be launched in Q3 2023. ✨
bottom of page